环境以及简介
基于java,springboot的论旅游管理系统设计与实现,Java项目,SpringBoot项目,含开发文档,源码,数据库以及ppt
源码下载
环境配置:
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器/QQ浏览器
源码下载
背景
本论文主要论述了如何使用JAVA语言开发一个旅游资源网站 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述旅游资源网站的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。
旅游资源网站的主要使用者分为管理员和用户,实现功能包括管理员:首页、个人中心、用户管理、景点信息管理、购票信息管理、酒店信息管理、客房类型管理、客房信息管理、客房预订管理、交流论坛、系统管理,用户:首页、个人中心、购票信息管理、客房预订管理、我的收藏管理,前台首页;首页、景点信息、酒店信息、客房信息、交流论坛、红色文化、个人中心、后台管理、客服等功能。由于本网站的功能模块设计比较全面,所以使得整个旅游资源网站信息管理的过程得以实现。
本系统的使用可以实现旅游资源网站管理的信息化,可以方便管理员进行更加方便快捷的管理,可以提高管理人员的工作效率。
系统设计
本旅游资源网站主要包括二大功能模块,即用户功能模块和管理员功能模块。
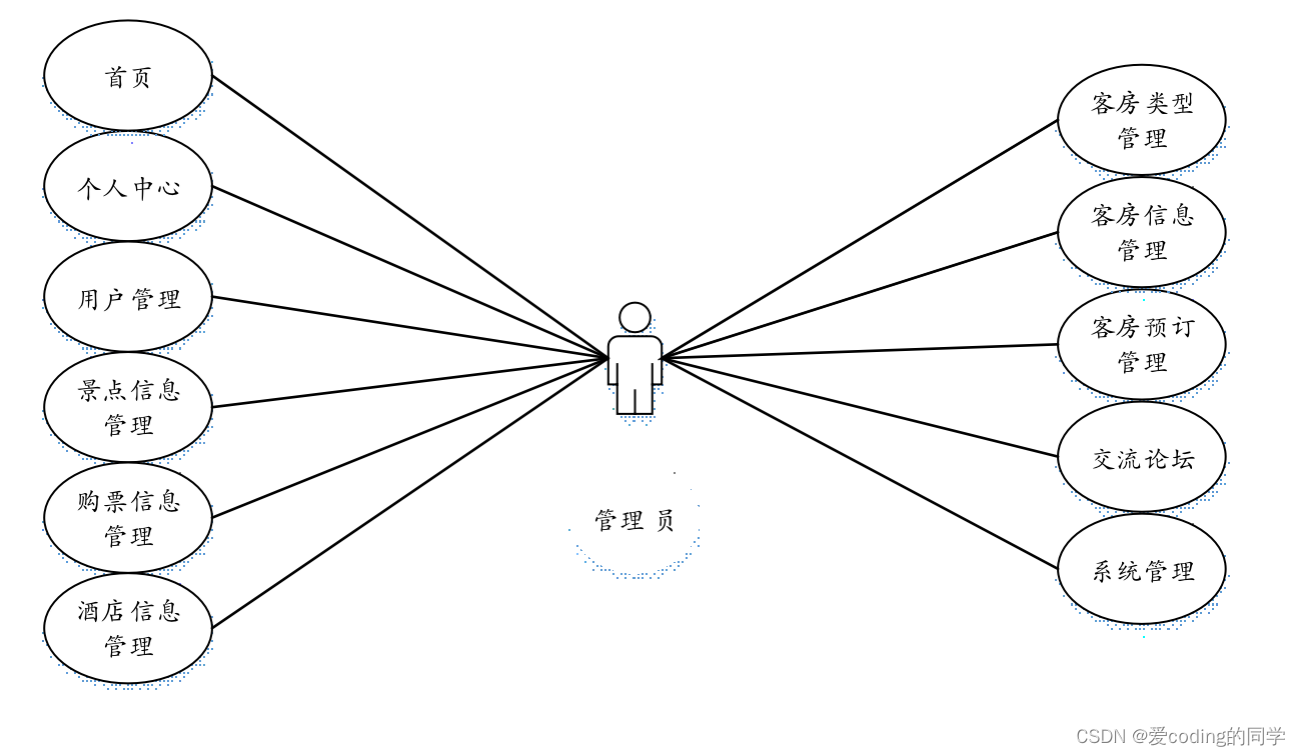
(1)管理员模块:系统中的核心用户是管理员,管理员登录后,通过管理员功能来管理后台系统。主要功能有:首页、个人中心、用户管理、景点信息管理、购票信息管理、酒店信息管理、客房类型管理、客房信息管理、客房预订管理、交流论坛、系统管理等功能。管理员用例图如图:

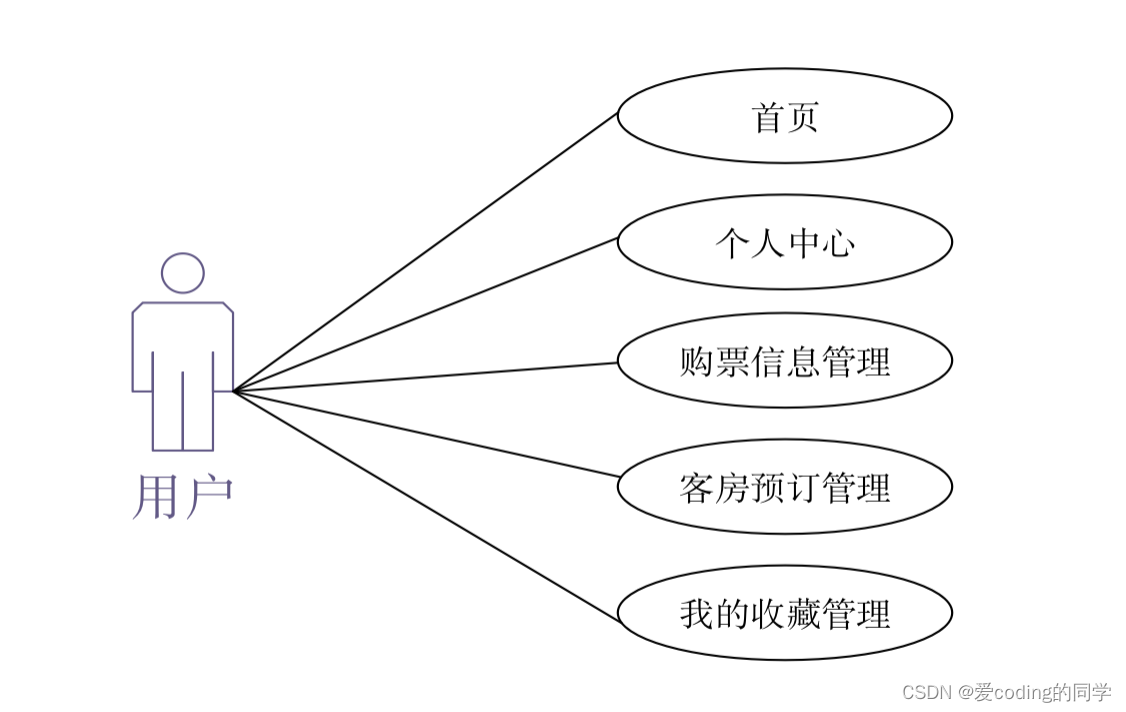
(2)用户:首页、个人中心、购票信息管理、客房预订管理、我的收藏管理等功能。

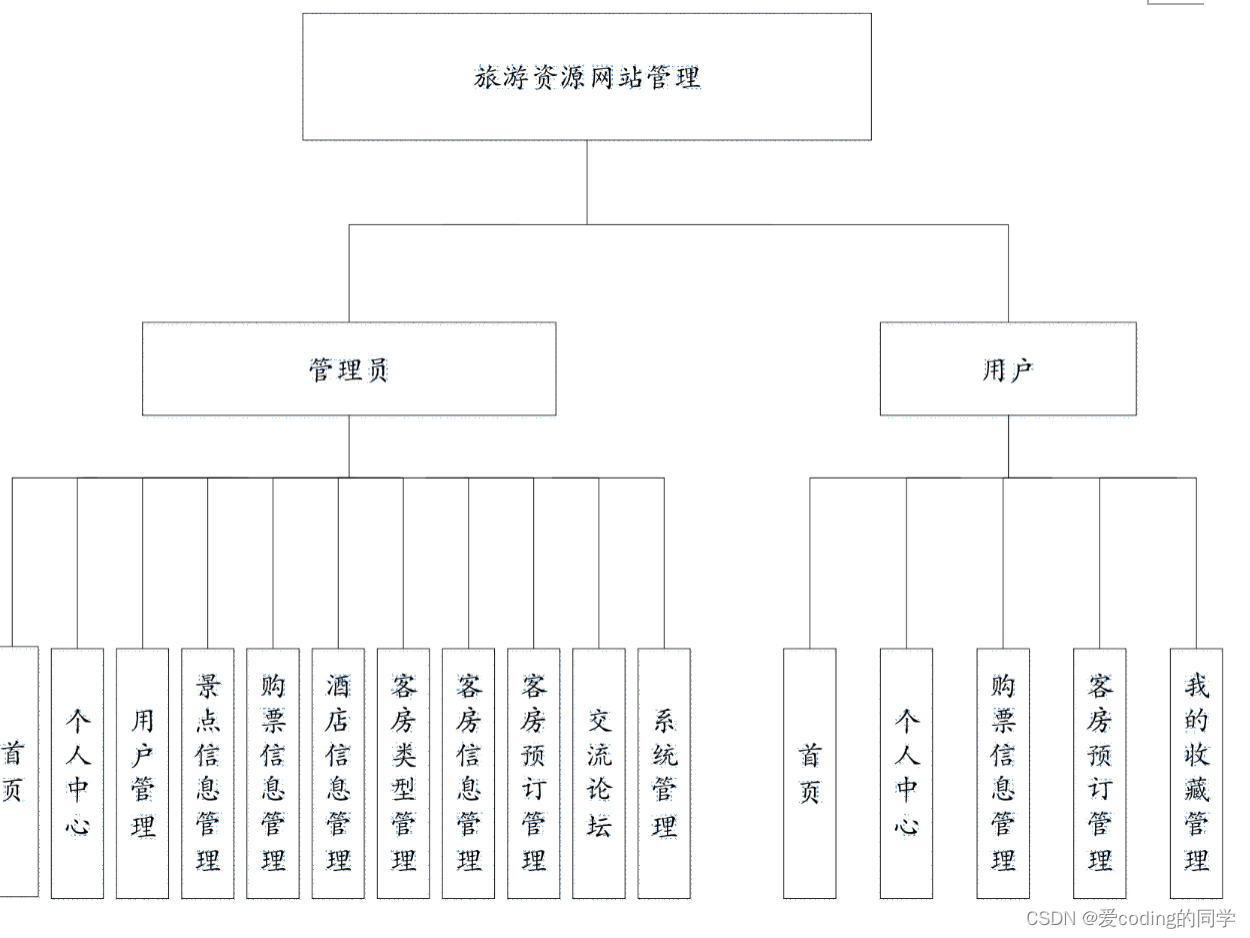
本旅游资源网站结构图如图:

数据库设计
一个好的数据库可以关系到程序开发的优劣,数据库设计离不开表结构的设计,还有表与表之间的联系,以及系统开发需要设计的数据表内容等信息。在进行数据库设计期间,要结合实际情况来对数据库进行针对性的开发设计。
系统ER图
本旅游资源网站采用的是MYSQL数据库,数据存储快,因为旅游资源网站 ,主要的就是对信息的管理,信息内容比较多,这就需要好好的设计一个好的数据库,分类要清楚,不能添加信息的时候,造成信息太过混乱,设计好的数据库首先就需要先把各个实体之间的关系表达明确,系统的E-R图如下图所示:
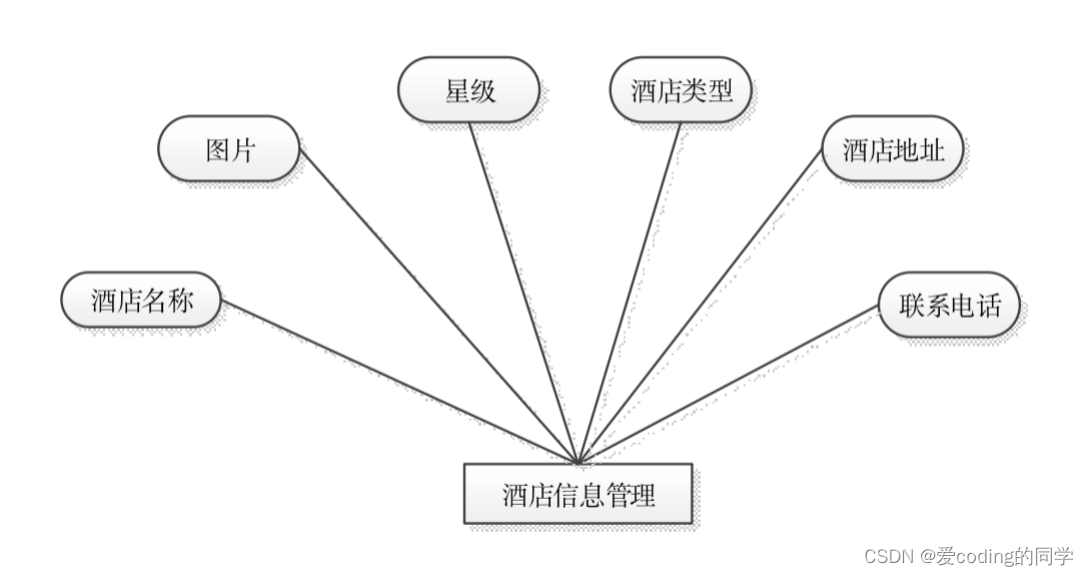
1、酒店信息管理实体图如图

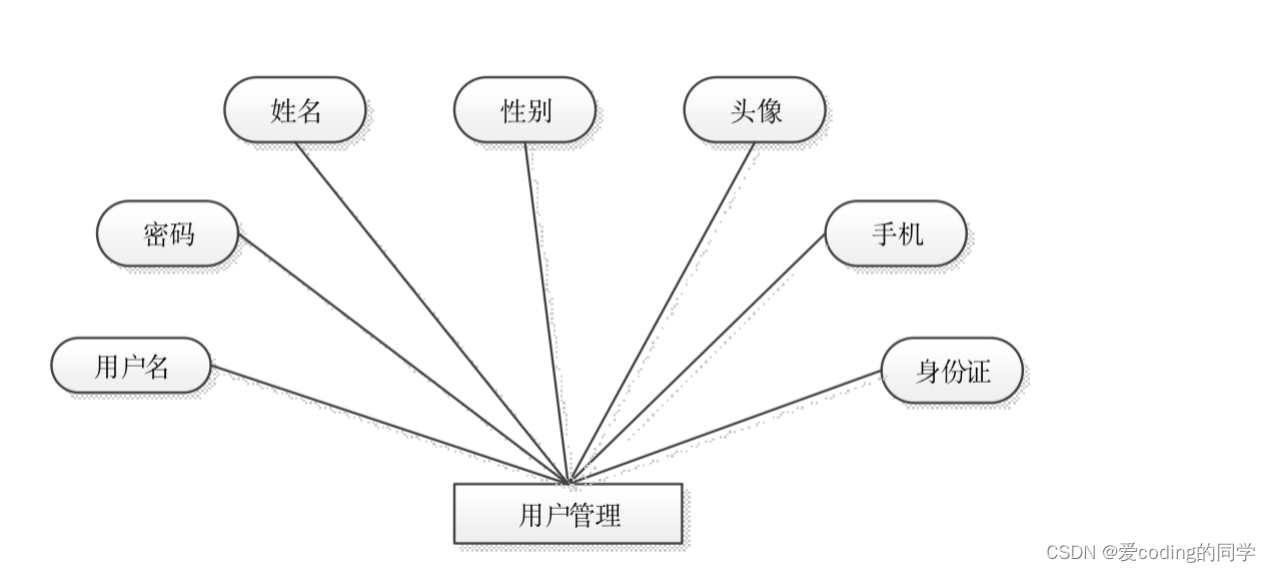
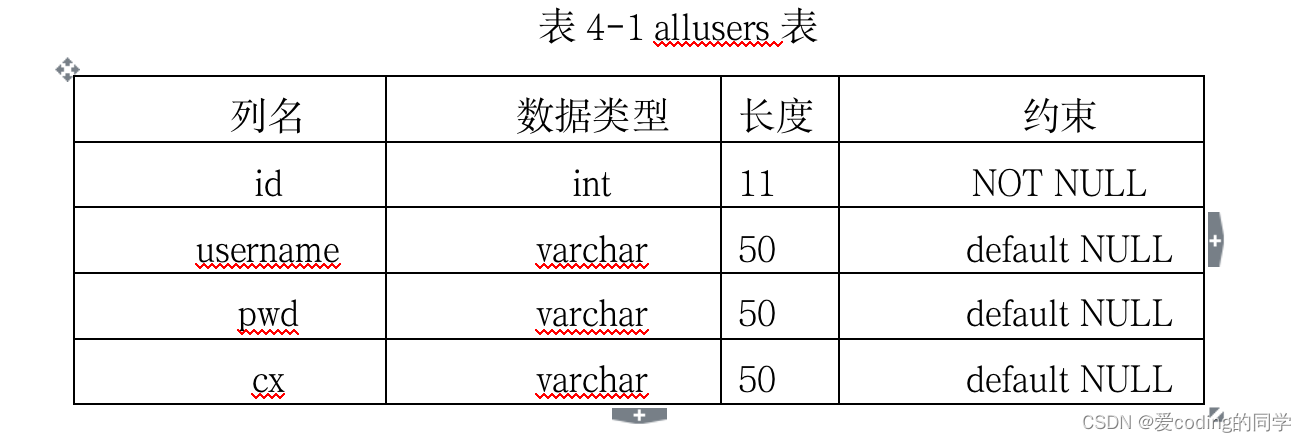
2、用户管理实体图如图:

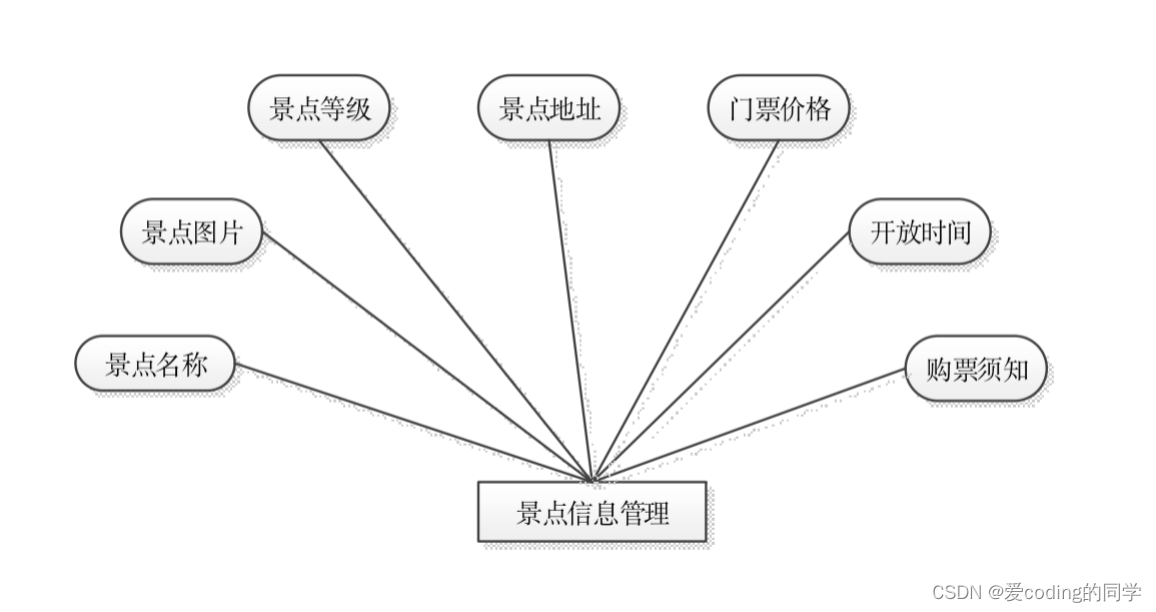
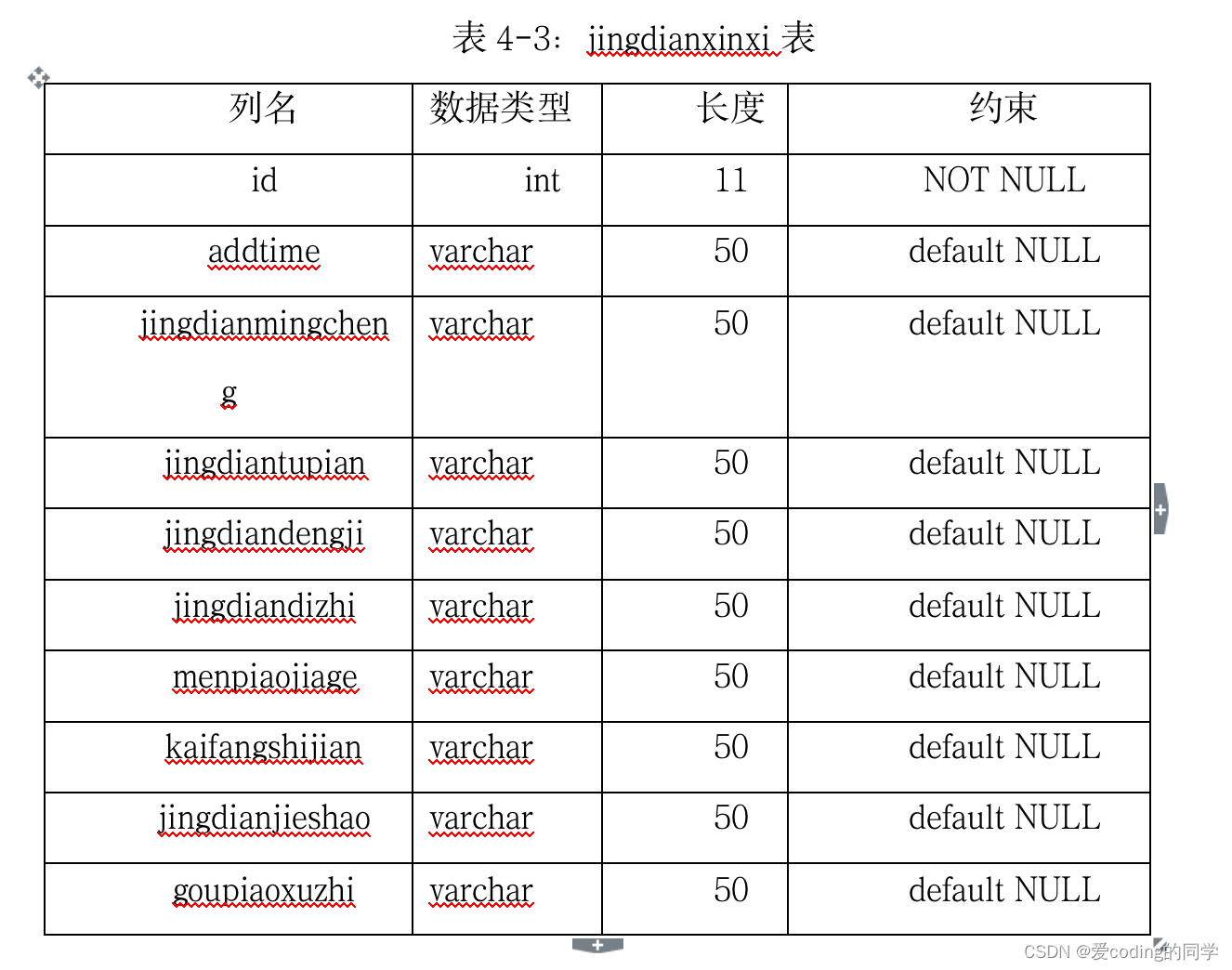
3、景点信息管理实体图如图

数据库设计
由于涉及的数据库表较多,此处只展示部分的数据库表。



系统功能的具体实现
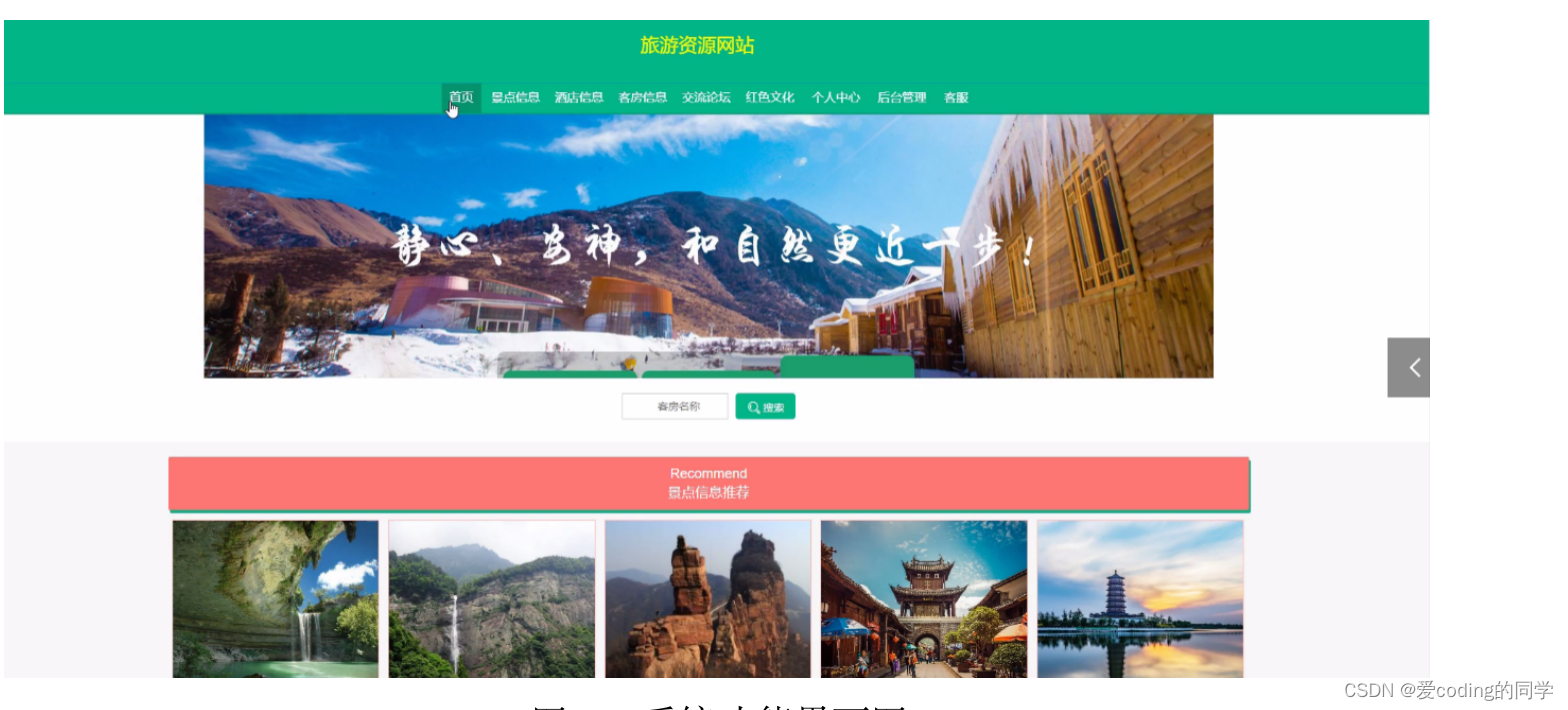
前台首页功能模块
旅游资源网站 ,在系统首页可以查看首页、景点信息、酒店信息、客房信息、交流论坛、红色文化、个人中心、后台管理、客服等内容,如图:

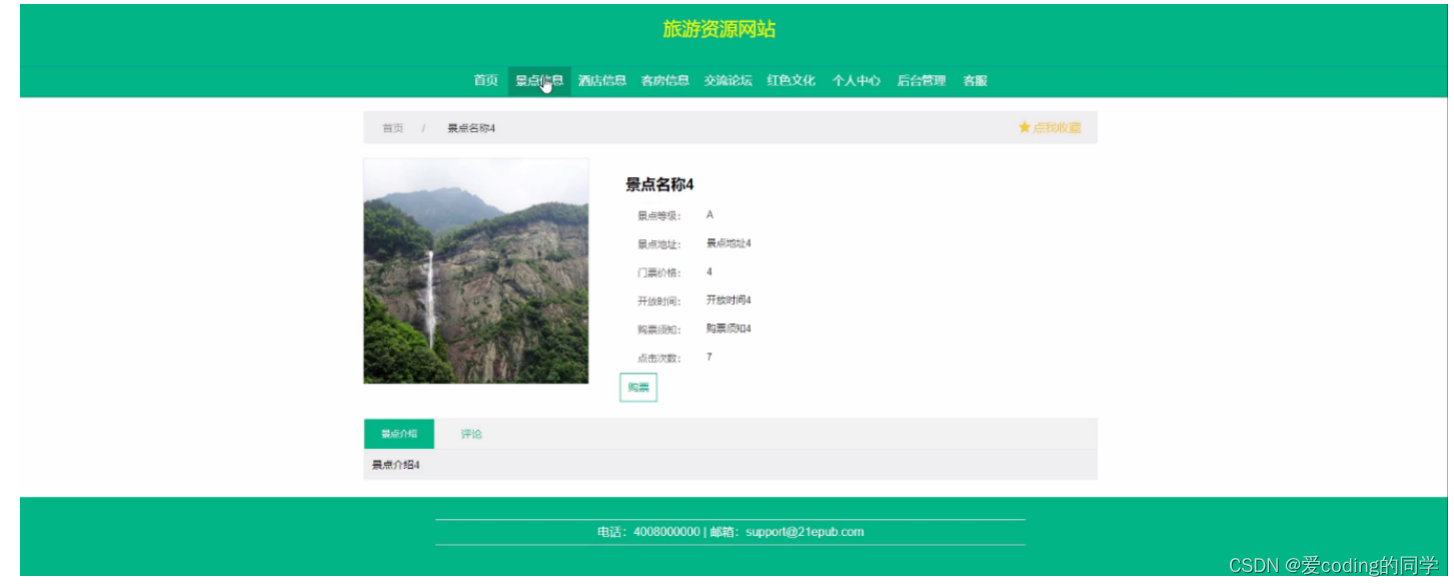
景点信息,在景点信息页面通过填写景点名称、景点图片、景点等级、景点地址、门票价格、开放时间、购票须知等信息进行购票,如图5-3所示。在酒店信息页面通过填写酒店名称、图片、星级、酒店类型、酒店地址、联系电话等信息进行点我收藏操作,如图:

管理员功能模块
管理员登录,通过填写用户名、密码、角色进行登录,如图:

管理员登录进入旅游资源网站可以查看首页、个人中心、用户管理、景点信息管理、购票信息管理、酒店信息管理、客房类型管理、客房信息管理、客房预订管理、交流论坛、系统管理等信息

学生功能模块
学生登录进入学生成绩管理系统可以查看首页、个人中心、综合成绩管理等内容进行详细操作,如图:

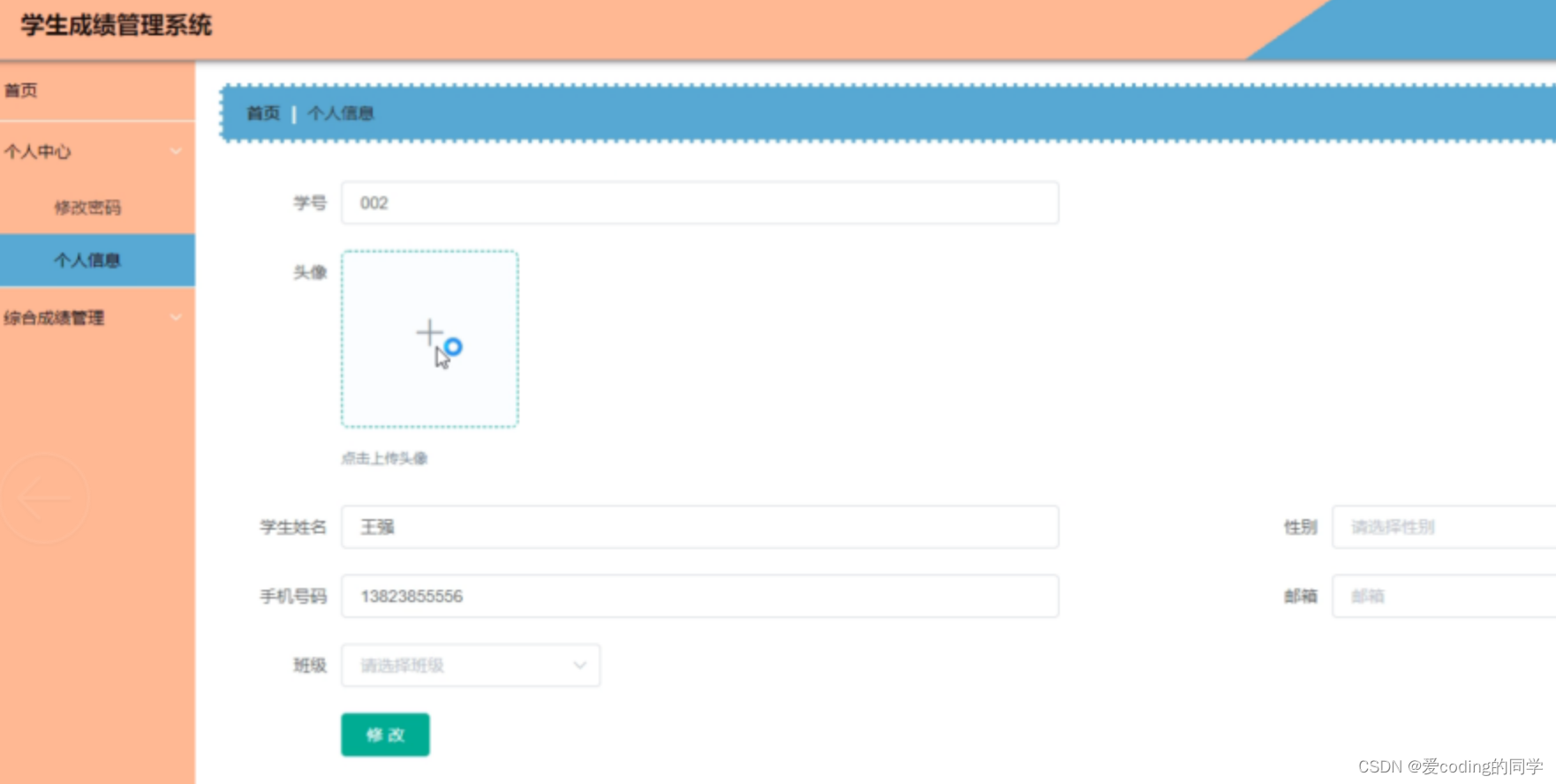
个人中心,在个人信息页面通过填写学号、头像、学生姓名、性别、手机号码、邮箱、班级等内容进行个人信息修改操作,如图:

用户功能模块
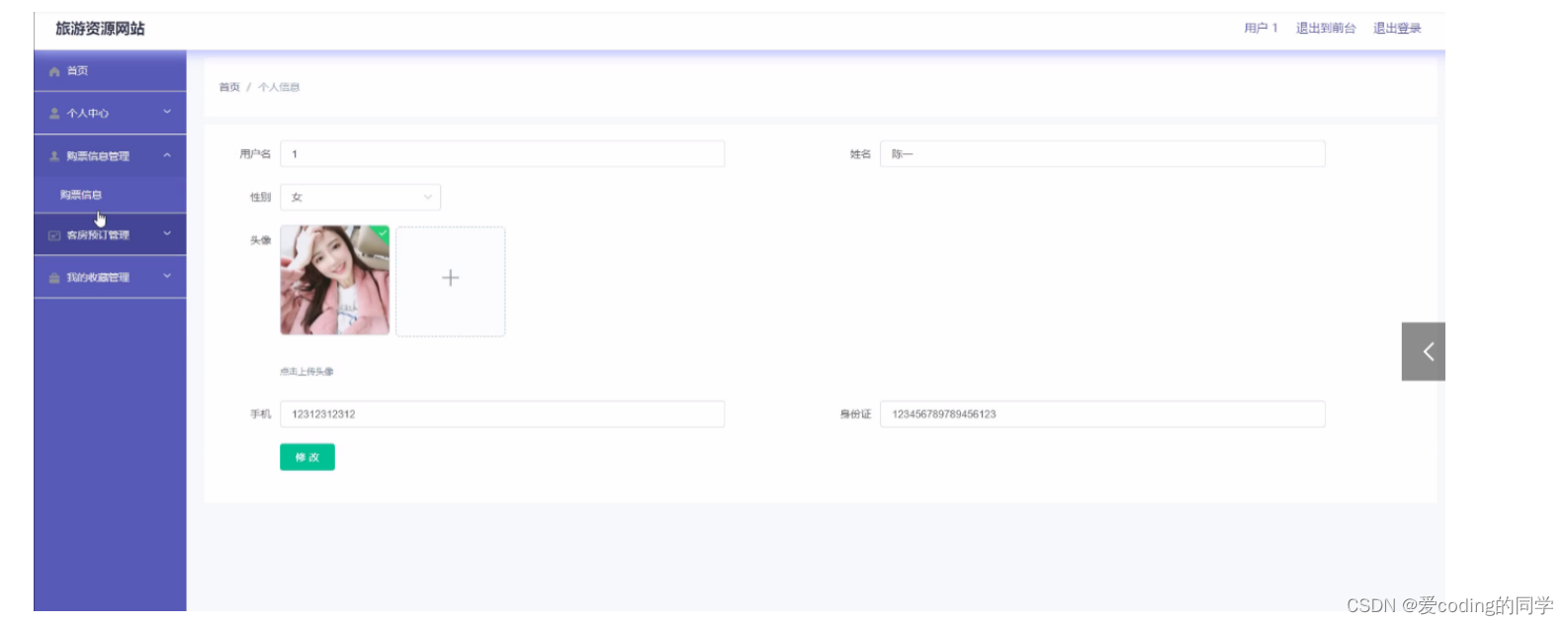
用户登录进入旅游资源网站可以查看首页、个人中心、购票信息管理、客房预订管理、我的收藏管理等内容。
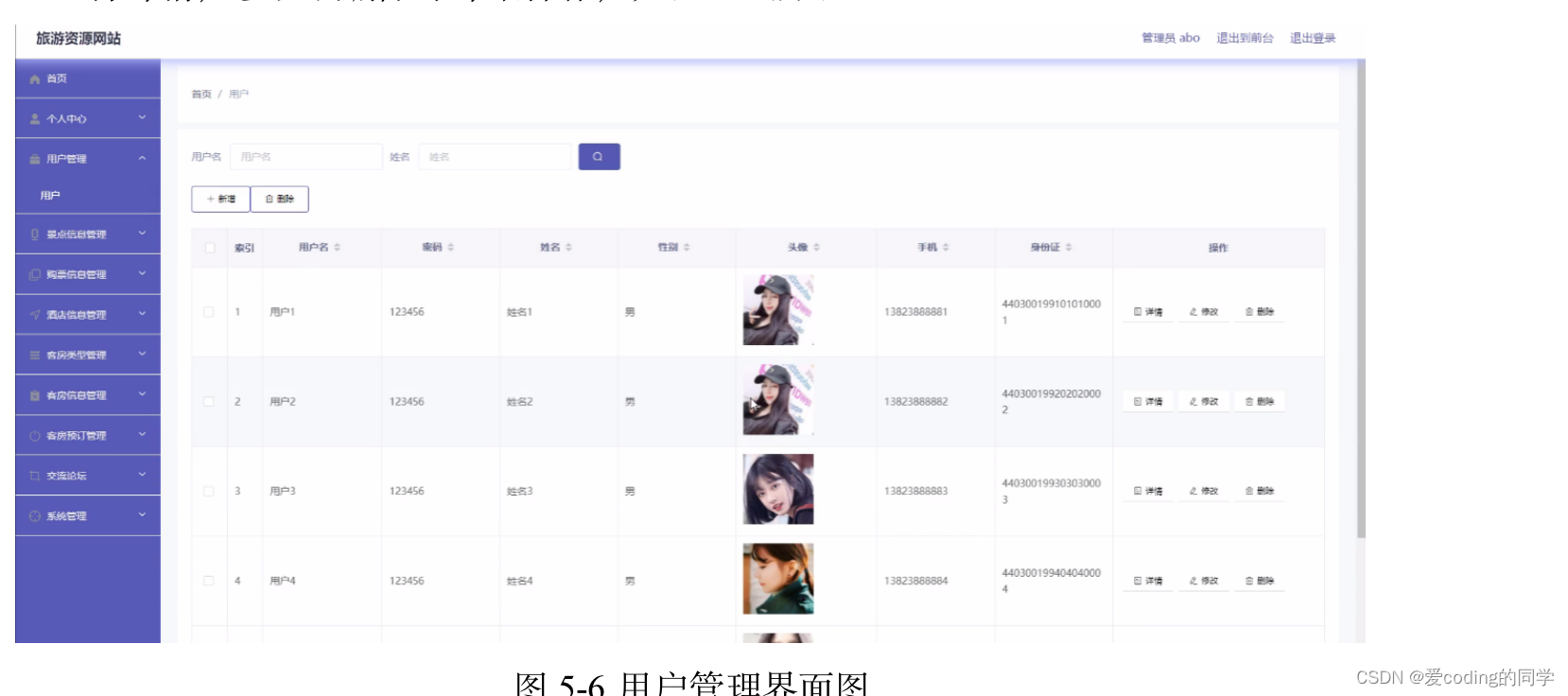
个人信息,在个人信息页面中通过填写用户名、密码、姓名、性别、头像、手机、身份证等信息,还可以根据需要对个人信息进行修改、删除如图:
个人中心,在个人信息页面通过填写教师工号、头像、教师姓名、性别、手机号码、邮箱、职务等内容进行个人信息修改操作,如图:

结语
本文研究了旅游资源网站的设计与实现,在文章开端首先对个研究背景、研究现状和研究内容作了简单的介绍,然后通过系统分析,引申出本系统研究的主要内容。
通过对Java语言和MYSQL数据库的简介,从硬件和软件两反面说明了旅游资源网站的设计与实现的可行性,本文结论及研究成果如下:实现了Java与MYSQL相结合构建的旅游资源网站 ,我感触到学习一门新技术,最重要的是实践,只有多动手才能尽快掌握它,一个系统的开发,经验是最重要的,经验不足,就难免会有许多考虑不周之处。要想吸引更多的用户,系统的界面必须要美观、有特色、友好,功能要健全。
源码下载